How to track errors with Sentry and Next.js
How to track client and servers errors tracked into Sentry.
·
·3 min read

Table of Contents
Sentry is one of the most popular error-tracking platforms for software products.
It tracks the errors that occur in your software, showing you the error message and relevant information about the execution context (like browser, language, screen size, and so on).
In this tutorial, will see in detail how to install Sentry into your Next.js app and start collecting remote errors in a few minutes.
Install Sentry
Create an account on Sentry.
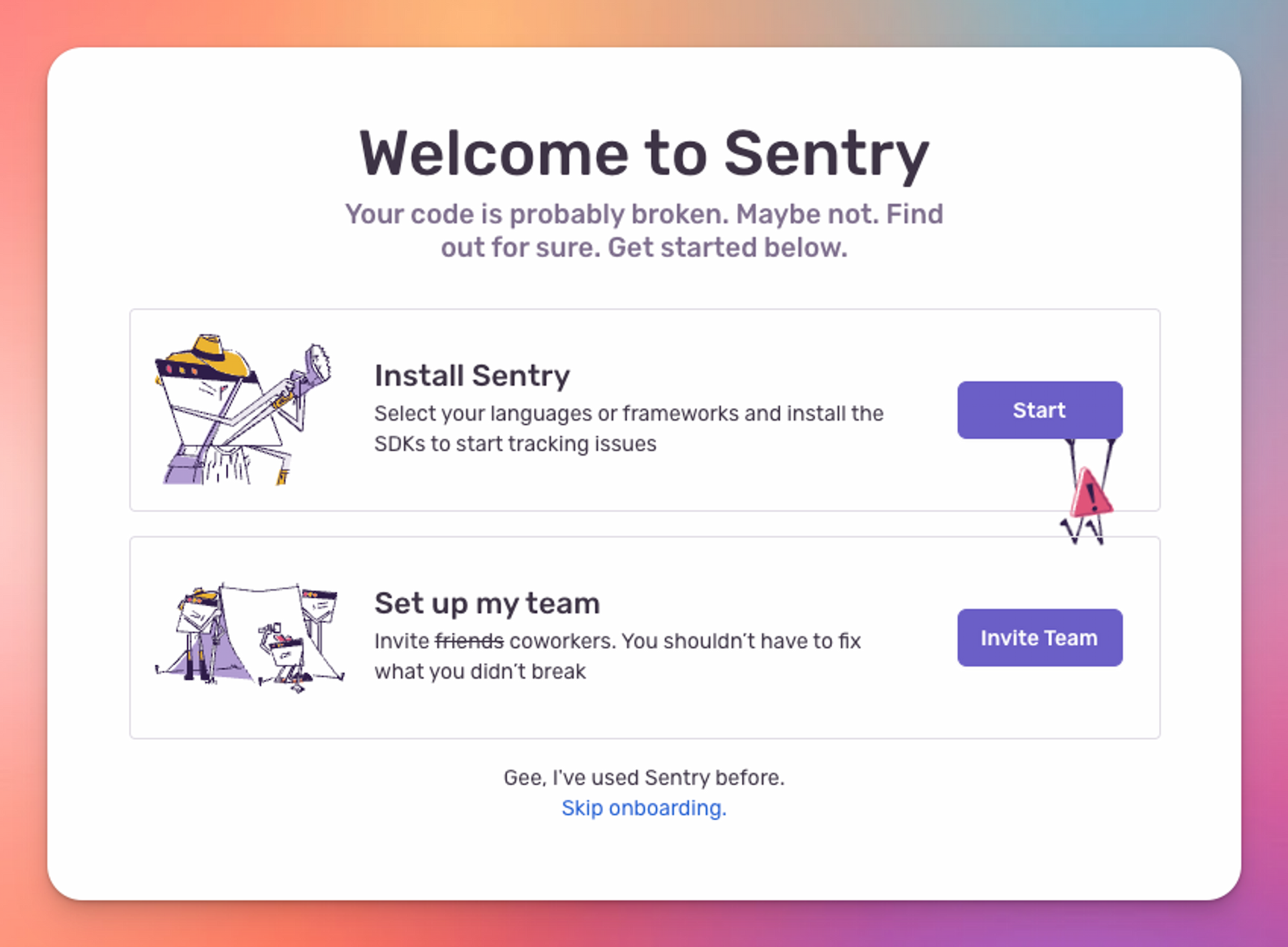
Once done, you’ll be guided to install it in your project.
Click on Start for the Install Sentry suggestion.

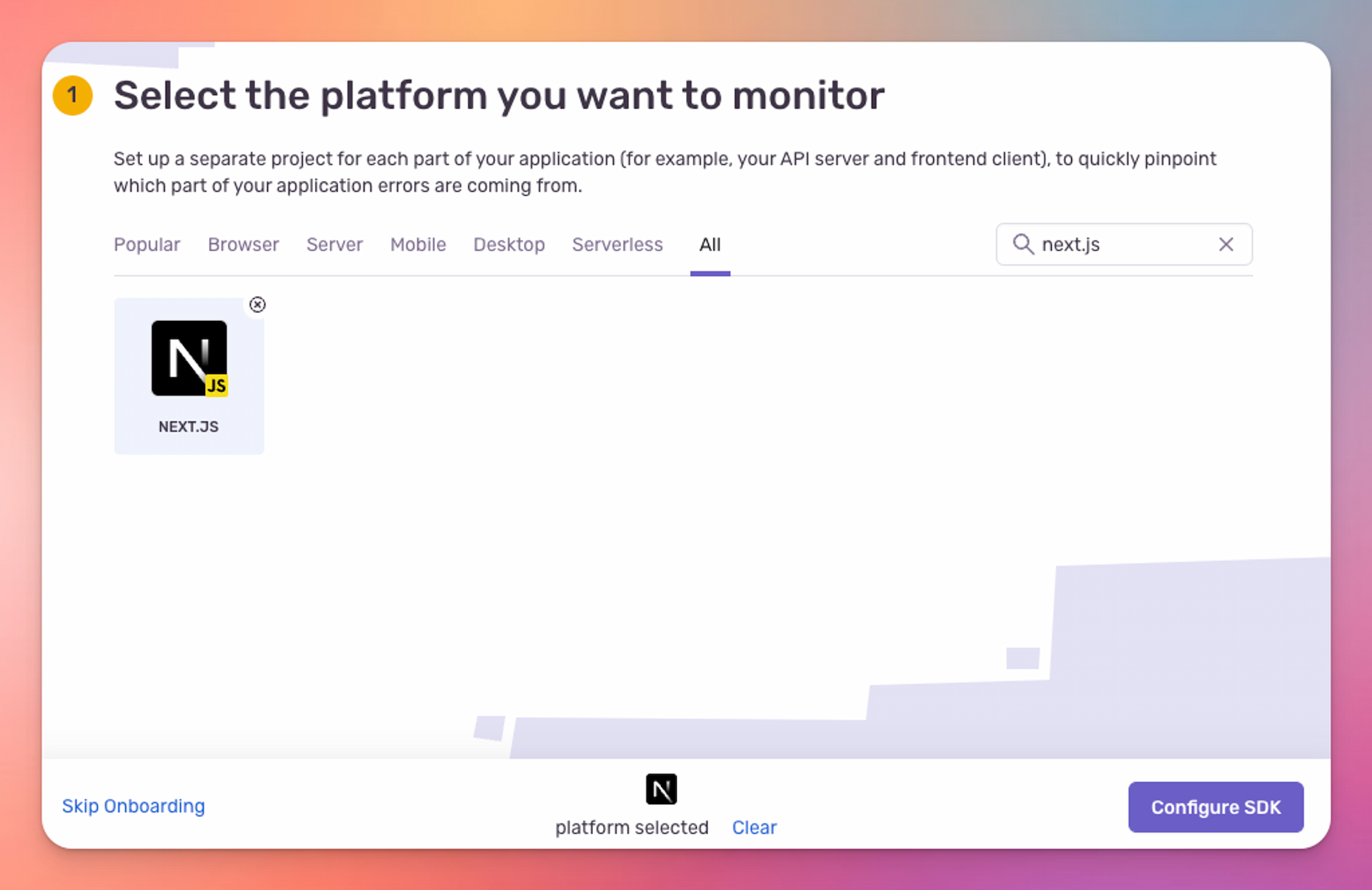
Depending on your language and framework, you’ll get different instructions.
Filter the platforms with
Next.js select it from the list, and click on Configure SDK
Once done, you’ll get the instructions to install Sentry in your Next.js project.
Open the terminal and go to the folder of your Next.js project and simply run the command provided by Sentry:
in the terminal
Bash
npx @sentry/wizard@latest -i nextjsAt this point, follow the instructions in the terminal.
The Sentry Next.js Wizard will guide you through the installation.
If you have uncommitted changes in your repository, it will ask you if you want to continue, I selected Yes.
Then it asks you to use the Sentry SaaS or a self-hosted Sentry. Since I want to use their cloud solution, I selected Sentry SaaS.
It asks if you already have an account or not chose your case.
I had an account, so it redirected me to the browser, where it retrieved my Sentry account (I was already logged in). You can close this browser window when it’s done.
At this point, the Sentry Next.js Wizard installs the files needed by Next.js to correctly collect the errors, both on the client and on the server.
It creates some files:
sentry.server.config.ts
sentry.client.config.ts
sentry.edge.config.ts
src/pages/_error.jsx
.sentryclirc
It also updates the file
next.config.js with the Sentry configuration.It also asks to create two sample pages (recommended), one for client side error testing and one for server side error testing.
These two files simply throws exceptions, so that you can test if the Sentry integration is correctly installed.
Finally, you need to add the environment variable
SENTRY_AUTH_TOKEN to your CI setup (Vercel, GitHub Actions, Jenkins, and others). The wizard will provide you with the value to set.Test the Sentry installation
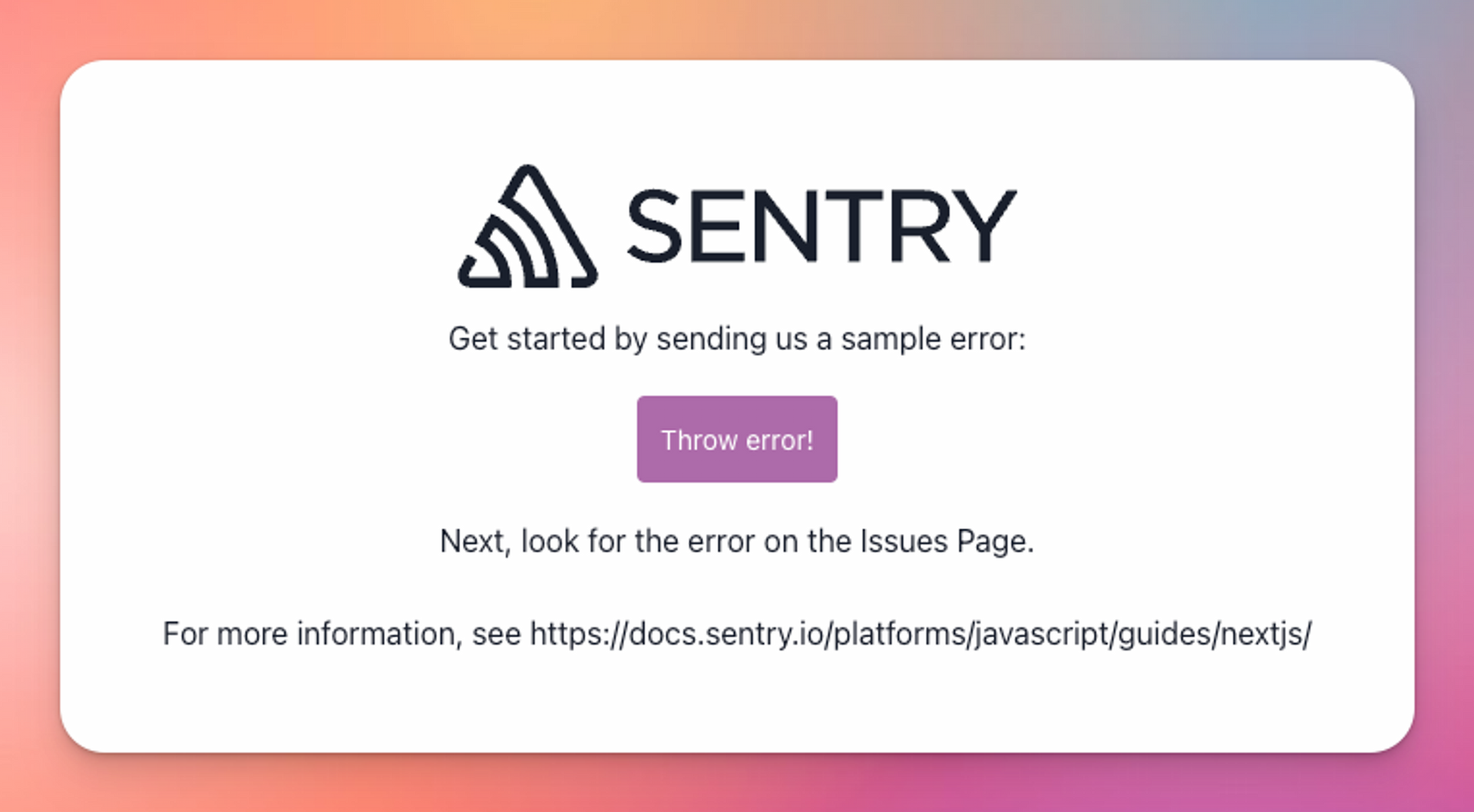
If you accepted the creation of the sample pages (which I recommend) it’s time to test the installation.
Run your local web server:
in the terminal
Bash
npm run devAnd point your browser to these URLs:

In both cases you will see and error in the browser, and that’s expected.
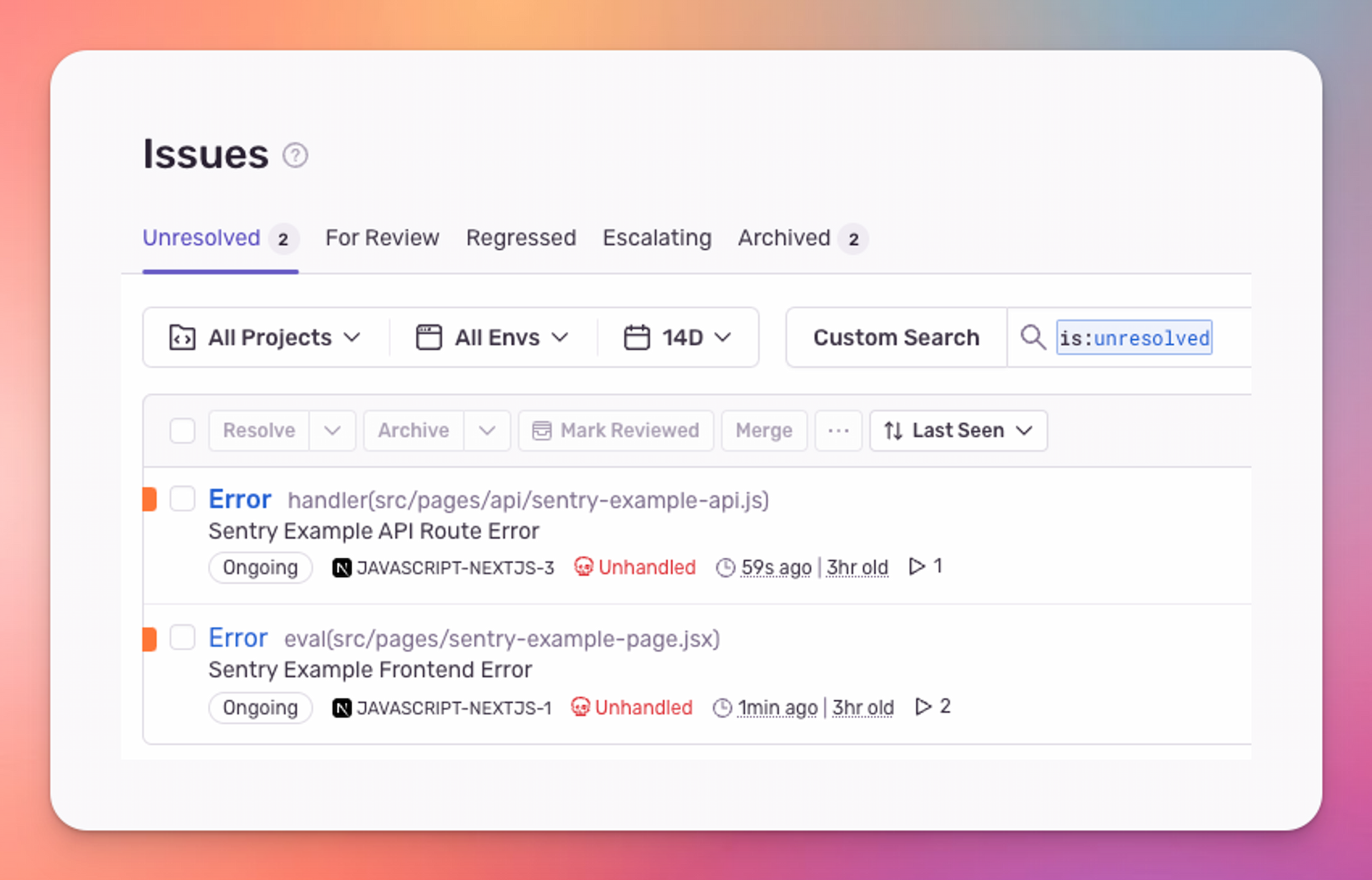
Now open the Sentry dashboard, if the installation is correct, you’ll see two new errors.

Congratulations, you’re now able to intercept the remote errors of your Next.js website.
Ship your startup in days and start selling.
Save weeks of coding with the #1 Next.js Startup and Chrome Extension Boilerplate. Made by a maker for makers.